Type
UX/UI - Team Project
My Role
UX / Visual Designer
Timeline
01/2023 - 03/2023
Skills
PantryPal – Stress-free Pantry Management
Transforming pantry management: a smart device to manage, save, and shop smarter.
My Detailed Role
Team
Linh Duong, Thit Thit T. Win, Fatimah Mansour, Nibedita Paul, Aster Li
(under the supervision of Professor Jason Levine at the University of Washington)
Tools Used
Figma, Miro, Adobe Illustrator
Project Overview
Overview
In an era where every little bit of efficiency and sustainability counts, managing pantry inventory stands out as a common yet significant challenge. Many households deal with the inconvenience and wastefulness of mismanaged pantries, which not only costs money but also contributes to global food waste. This project aims to create a solution that transforms this everyday hassle into a streamlined, efficient process through a user-friendly, technologically advanced system.
The Problem
Managing pantry inventory is often inefficient, leading to both overbuying and underbuying. Households lack a systematic way to track what they have, which disrupts meal planning and leads to unnecessary purchases or shortages. This not only causes financial strain but also exacerbates the global issue of food waste. By addressing these inefficiencies, the project seeks to enhance household management and promote sustainability.
Target User
Tech-savvy individuals and families, aged 25-55, middle to upper-middle-income
How Might We Questions
How might we simplify the management of pantry items to make it efficient, affordable, and easy for users, while also minimizing food wastage?
How might we assist users in accurately tracking their pantry inventory to prevent overbuying or underbuying essentials?
Research
Research Goals
Uncover the specific challenges users face in managing their pantry inventory.
Learn users' non-digital pantry management habits to inform PantryPal's digital solution.
Evaluate how potential users perceive PantryPal's proposed features and functionalities.
Method
Interview
Participants
4
Key Findings
Participants frequently bought items they already had because they couldn't easily see or remember what was in their pantry.
Participants often made grocery purchases without checking their pantry first, especially when shopping impulsively or from outside the home.
Keeping track of when items expired was challenging, leading to wasted food and money.
There was a strong interest in automating tasks like inventory tracking and reordering, but users wanted the option to manually adjust or intervene when necessary.
Users expressed a need for a feature that created a shopping list based on inventory levels, ensuring they only bought what was needed and avoided duplicates.
Persona

40 years old
Senior Banker
Above-Mid Level Income
Personality
Time-concious & busy
Responsible
Money-valuing
Linda, a tech-savvy mom, seeks to streamline her household chores to save time and money. She juggles online and in-store grocery shopping but finds it challenging to organize her large pantry efficiently. Multiple trips to the store add to her busy schedule. Seeking a solution to manage her pantry effectively, she hopes to free up more time for her hobbies, like reading.
Struggles to keep track of the pantry's contents due to the frequent use of the products and the fact that other family members also utilize the pantry.
Has to frequently throw food that has passed its expiration date.
Has a big, disorganized pantry which wastes much of her time having to look for items.
It takes much time and effort for her to fill up essential items regularly.
She ends up going to the store multiple times because she doesn't remember what she already has.
To have an organized pantry and effortlessly keep track of what is in it.
To stay alert for the items she is running low on.
To easily create a shopping listbased on low stock items in her pantry.
To save time for ordering essential items on a regular basis.
To find items in her pantry quickly.
Affinity Mapping
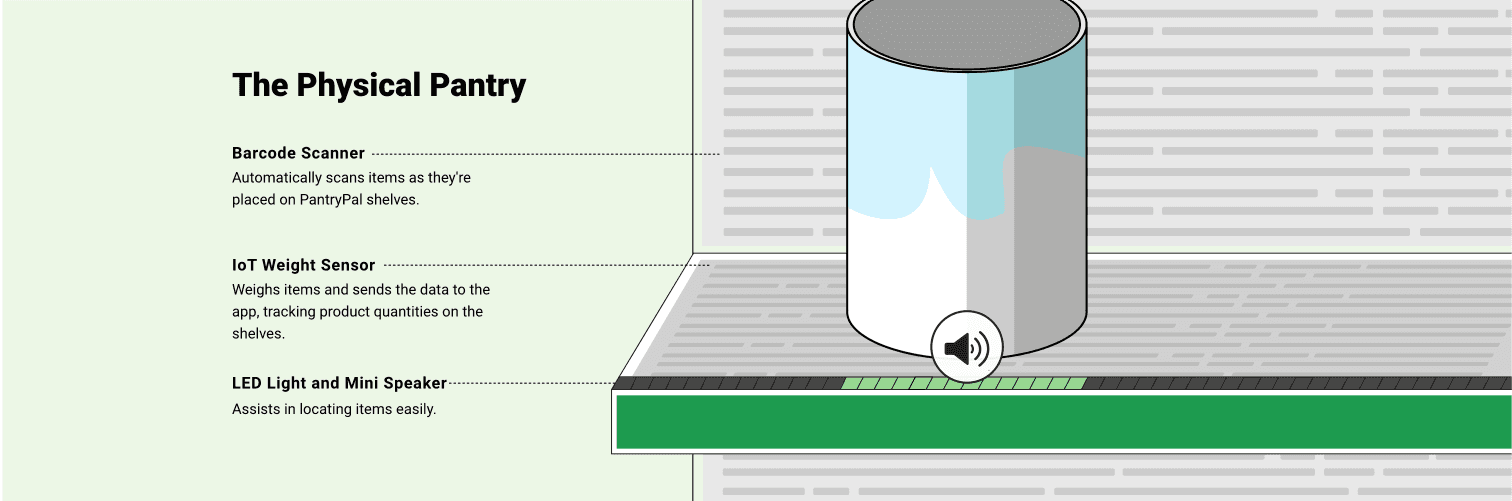
After creating our user persona, we dove into affinity mapping to sort out all our ideas about features and functionalities. We broke down the customer journey into three main stages and brainstormed features for each part. This helped us see how different ideas connected and figure out the best way to build our product. Since we were working with two components – the physical pantry and the associate app – we had to ensure they were fully synced and complemented each other perfectly.
Customer Journey
Stage 1: Organizing food items
Comes home from grocery stores.
Puts fresh items in the fridges.
Puts items came with barcode on the PantryPal shelves.
Puts other items (rice, red beans, corn starch, etc.) in their own containers.
Puts each container on the shelf.
Opens the app, sets up the name for the items that are stored in their own containers via PantryPal smart pantry/app.
Uses PantryPal smart fresh produce pantry shelves to contain fruits/dried vegetables (potatoes, apples, garlic…)
Sets up the name for those fruits/dried vegetables via PantryPal smart pantry/app.
Finishes their pantry organization process because they want to store the exact quantity of the item.
Sets up “Auto-replenishment” feature for some items
Finishes their pantry organization process.
Stage 2: Consuming food items
Goes to the pantry to find a jar of tomato sauce to prepare for dinner.
Finding it hard to locate the item, the user uses PantryPal smart pantry/app to find it.
Takes a jar of tomato sauce off the smart pantry.
Receives a push notification that “Heinz tomato sauce is running low.”
Scenario 1: ignores it.
Scenario 2: opens the app, moves to the shopping list to do grocery shopping later.Returns to the kitchen to prepare the food for dinner.
During dinner, user receives a notification that “Thai Organic Coconut milk is going to expire in 2 week.”
- Scenario 1: ignores it.
- Scenario 2: opens the app to see the expiration list.Leaving their workplace, user is about to do their regular grocery shopping.
Before going to grocery stores, user wants to use PantryPal app to do pre-shopping tasks
Stage 3: Going grocery shopping
Reviews what they currently have at home.
Reviews what they need to restock.
Add new items that they want to buy for their meals.
Closes the app, starts the engine, heads to the store.
Reaches the stores, grabs the shopping cart and starts shopping.
Opens “What to buy” list to check what to buy again.
Finding an item that the user wants to buy but they’re not sure if they have already had it at home, they open the app to check.
Finds that they have already had it at home, user continues their shopping.
After grabbing some items, user opens “What to buy” to check what left to be bought to finish their shopping.
After taking all of the items they want, user checks out and heads home.
Mid-Fidelity Wireframes
User Testing Insights
Search function
Users showed a preference for a visible search bar over just an icon for finding items, highlighting the frequent use of the search function for quick access.
Icons
There was confusion between the shopping list and auto-reorder icons. The shopping bag icon implied direct shopping within the app, misleading users since its actual function was to create a shopping list. The auto-reorder icon's meaning was also unclear.
Shopping List
Users found it a pain to have to manually move items that are running low to their shopping list. They'd prefer if that happened automatically.
Visual Identity
The Solution

Onboarding and Home screen
The Dashboard on the home screen offers a quick overview of the pantry, Shopping List, and Auto-Reorder List, making it easy for users to manage essentials and plan shopping efficiently.
Pantry
In the Pantry tab, users can handle everything related to their pantry items. They'll see updates on items as soon as they're placed on the shelves.
Find This Item: Easily find any item within the pantry.
Auto-Reorder Setup: Set up automatic reordering for essential items.
Filter Options: Use filters to quickly see which items are running low, close to expiring, or have been removed from the pantry.
#3
Auto-Reorder
Users can activate Auto-Reorder for their essentials, selecting their favorite store and setting a schedule for automatic replenishment.
#4
Shopping List
Users can prepare their shopping list in advance and check off items as they shop. PantryPal will also suggest items that are running low or nearing expiration in the pantry for easy addition, ensuring nothing important gets missed.
Reflection
Engineering challenges
Tackling both a physical pantry and its companion app was ambitious, especially without a strong engineering background. The physical product, while definitely doable, turned out to be quite futuristic and potentially pricey. It's a reminder that sometimes, what we envision might have to wait for the right time and technology to become more affordable.
Adapting to feedback
In week 3, we faced significant feedback from our professor pointing out various issues with our initial concept. This required us to rethink and potentially pivot our approach, balancing the need for change with time constraints. Despite numerous suggestions for alterations, we carefully evaluated which changes were essential to maintain the core of our idea.
My first time diving into icon design
This project marked my first shot at icon design. Though I had a lot of experience with logos, crafting a cohesive set of icons was a different challenge. Striving for a balance between conventional symbolism and ensuring each icon was consistent with the overall style was both challenging and rewarding.









